Carbon Credits Dashboard.
A collaborative project carried out over a two week sprint.
-
The Problem.
Despite carbon offsets being used to address the issue of carbon consumption and its impact on the climate emergency, many people are unaware of what climate offsets do, how they’re used, and whether or not they have any real impact.
-
The Challenge.
To analyse and visualise carbon offsets data in a way that’s accessible and understandable to the general public.
-
The Team.
My Role: UX/UI Designer
Collaborator: Data Analyst
Prototype Video.
Dashboard Features.
-
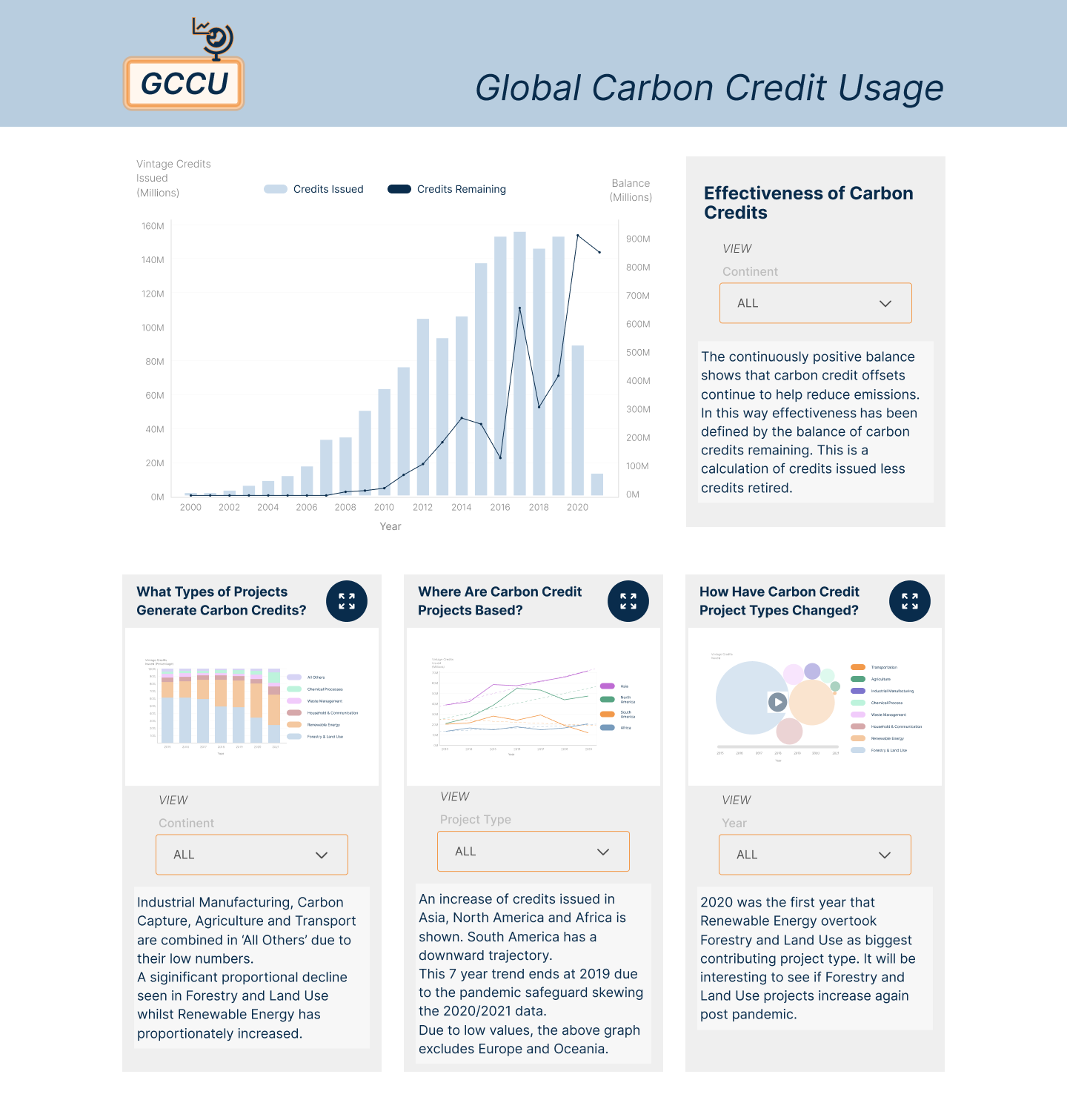
Simplicity.
We acknowledged the amount of research we had done to understand what we were presenting and had to remember that a user wouldn’t have this background.
We also made no assumptions on their level of understanding graphs or charts. We used text to back up what we were showing with each graph and this had accessibility benefits for users who rely on screen readers.
-
Change View.
Although we didn’t want to provide excessive data all at once, we did want to offer the user some control of the data they were viewing.
Each graph has a default setting of ALL, The change view button allows the user to view one option at a time across the catergory shown; continent, year or type of project.
-
Interactive Graphs.
In order to increase user engagement, the graphs can be enlarged and then the user can zoom in to better view them.
For the final graph chart focusing on how the amount of different types of projects have changed over the years, we thought that an animation would be an effective way to show this large amount of data in an easily digestible way.
Mobile Dashboard Cards.
My Design Process.
-
Research & Understanding.
Topic Research
Data Visualisation
Q&A Session with Data Analyst
-
Ideate & Design.
Collaborative Brainstorming
Wireframes: Low, Mid & High
Feedback Session
Final Design and Prototype
-
Tools Used.
Miro (Project Planning)
Trello (Kanban Board)
Tableau (Data Visualisation)
Figjam (Brainstorming)
Figma (Design)
Research & Understanding
-
User Story.
As someone interested in the impact of new initiatives on alleviating the climate emergency, I’d like access to accurate information on how carbon offsets are being used so that I can evaluate their impact.
-
Topic Research.
It was hard to find unbiased information about the carbon credit market and carbon credit use, so instead I leaned into this and interpolated between the different extremes to pull my own information together.
There was a lot of jargon but this is what a user would also face.
Data Presentation.
-
After the data analysis presentation, I asked questions to make sure I understood what each graph was displaying. Discussing the topic helped me improve my familiarity with it.
I asked about different ways of viewing the data focusing on ease of cognitive load for the user.
We discussed the themes seen in the data to pick out the stories shown in the data.
-

-

-

Ideate & Design
Design Method.
I used a mobile first approach as it is easier to focus on primary features needed for a MVP.
Noting that a dashboard is an overview of data and to prevent an overload of information I wanted to show a limited amount of information and decided on 5 to 6 different views maximum.
For block colours on graphs, I used a muted tone of colour to prevent over powering visuals. However for line charts, a muted colour was harder to see, so I switched to a vibrant hue of the colour.
Collaborative Brainstorming.
-
I facilitated a joint ideation and brainstorming workshop.
We first compiled a list of all the different parameters and variables we got form the data and what stories they were telling.
Then focusing on our user story, we decided which information the user would require to fulfil their needs and then put them in order of importance.
We discussed different ways this information could be shown and then decided on the final format to move forward with.
-

Key Takeaways.
In order to show effectiveness of carbon credits, we had to first define how we were measuring it and share this with the user.
We decided that 4 different graphs covered the information we wanted to share.
We decided on a 7 year range in all but the first introductory graph.
From the user story, we assumed that they have a basic understanding of carbon credits and terminology.
We wanted to use different graphs for each section of the dashboard to avoid confusion over similar sounding data.
We wanted to provide neutral information, despite our own feelings on the topic.
Mobile First Wireframing: Low, Mid & High Fidelity
Iterative Design.
-
Menu Button Removal
As were focusing on a MVP, we had to acknowledge which ideas were secondary to our primary goal and save these to be considered for future consideration.
Once we did this we realised there was no need for a menu button in this version.
-

-
Swipe Left/ Right Feature Removed
Our inital idea for layout was to have the main graph at the top of the dashboard with three graphs below. The user would swipe left and right to view these.
Although this layout works well on a desktop, on a mobile it became apparent that swiping was an extra step for the user. So the user now continues to scroll down to view all the cards.
-
Remove "See More/ Less" Button.
The function of this button was to allow the user to hide written information that would prevent being able to see the whole card on a mobile screen.
However once the text copy was finalised, card length was not an issue. Especially when it could use the extra space that the button had occupied.
-

-
Reduce Date Range for Effectiveness Graph.
As this graph is supposed to be an overview or introduction to carbon offsets, the full year range had initially been used.
However 4 years of no values at the beginnging meant it was creating a lot of unnecessary white space and reduced the graph detail. We decided to remove the years with no value.
-

-
Removal of Excess Information.
When I initally attempted to recreate some of the fine detail observed in the charts, I found it hard to design when considering accessibility (For example getting a suitable contrast ratio).
When we assessed how this impacted the story that each graph tells, we realised that this extra information was either not necessary or actually took away from the story we were telling.
-

Desktop Dashboard Solution.
-
Design patterns I had used for ease of use on a mobile were changed to ones better suited to a desktop- I used a dropdown option instead of a button for changing the view.
With more space available the top card was displayed with written information to the side instead of below.
-

-

Further Considerations.
Limitations.
-
Dataset Used.
The data used for the project had a fairly limited scope. For a true measure of effectiveness supplementary data would be required. For example, other climate data such as temperature changes or general data to allow comparisons with land mass vs number of projects.
-
Truly A Neutral View?
As the data has been analysed and considerations have been made about what to show the user, can the information given be truly neutral?
As there has been input and decision made, the insights must still be considered somewhat subjective.
-
Lack Of Depth.
Due to the overview nature of the dashboard and despite the feature to modify the dataset shown, the user is unable to dive deeper into areas of interest.
In particular, although we briefly mentioned the Covid pandemic in regards to date ranges used, it would have had an impact worth exploring further. Once future data is in, this would require a section of it’s own.
Future Ideas.
-
Glossary of Definitions.
It would be beneficial to have a glossary section spelling out terminology. In retrospect, even if the user had some knowledge of the vocabulary used, a reference section defining key terms helps relieve conginitve load.
It would also open up the dashboard to users who do not have that presumed knowledge.
-
Re-introducing The Menu.
This would allow the user to choose a subsection they want to explore further for example: types of projects or where projects are happening.
Laying out the information architecture before developing this would help define scope as there is a lot of overlap between each category, and it can be easy to get confused.
-
Further Accessibility Considerations.
The more data and visual graphics introduced, the more consideration needs to be given for being inclusive.














